How Much to Get an Entire Pixel Art Set Created for Me
![]()
Learn pixel art by making this cool game graphic symbol!
This is a guest mail service past Glauber Kotaki, an experienced 2D game artist available for rent.
Pixel Art is really popular in games these days, and for some great reasons:
- Looks. Pixel art looks awesome! There's something to exist said nearly making the most about each pixel in a sprite.
- Nostalgia. Pixel fine art brings back a great nostalgic feeling for gamers who grew upwardly playing Nintendo, Super Nintendo, or Genesis (like myself!)
- Ease of learning. Pixel fine art is one of the easiest types of digital art to larn, especially if you are a more of a programmer blazon than an artist ;]
And then wanna attempt your mitt at some pixel art? Follow along with me and I'll evidence yous how to brand a uncomplicated simply cool game character y'all can employ or tweak in your ain games!
And as a bonus, after I show y'all how to make the character, Ray will dive in and show you how to integrate it into an iPhone game!
To follow along with this tutorial, y'all will need Adobe Photoshop. If you lot do not have Photoshop, you can download a gratuitous trial from Adobe.
Read on to kickoff pushing some pixels!
What Is Pixel Art?
Before we get started, permit'southward be really clear nigh what pixel art is – it's non equally obvious every bit you might think. It's also a thing of some debate and style, but bear with this definition for the sake of this tutorial :]
The easiest way to define pixel art is by saying what is non pixel art: that is, anything that generates pixels

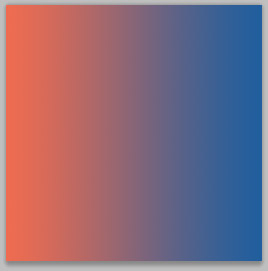
Gradient
Gradients: Choosing 2 colors and calculating the ones between them in a space interval. Looks cool just not pixel art!

Blur
Blur tools: Identifying the pixels and replicating/editing them to make a new version of the previous prototype. Once again not pixel art.

Anti-allonym
Anti-alias tool (basically, generating new pixels in different colors to something look 'smoother'). Y'all should avoid them for now.
Some would say that fifty-fifty automatically generated colors are not pixel art also, implying that layer blending effects (mixing pixels between two layers in a preset algorithm) are not allowed. Simply since near hardware nowadays can bargain with millions of colors, this can ignored – still, using fewer colors is a good do of pixel art.
Other tools such as the line tool or the paint bucket tool too automatically generates pixels, but since you can configure them to non anti-alias their edges, giving you control over every pixel they fill, are considered 'pixel art friendly'.
So in the end, pixel art is all almost taking great care about the placement of each pixel in a sprite, virtually often manually and with a limited palette of colors. Let's try it out!
Getting Started
Earlier you outset making your offset pixel art asset, yous should be aware that pixel art is non easily resizable. If yous try to scale information technology downwardly, it volition wait like a mess. If y'all endeavor to calibration it up, it can look OK as long as you use a multiple of two (but of course volition be more pixelated).
To avoid this problem, you should beginning put some thought into exactly how large you desire your game grapheme/enemy/game chemical element to be before you become started. This should be based on the screen size of the device you lot're targeting, and how big y'all desire the "pixels" to look.
For example, permit's say you want the game to look double-sized on an iPhone 3GS ("I really want to give a retro, pixel look to my game!"), which resolution is 480×320 pixels. Then your working resolution will be half of that size, or 240×160 pixels.
Open a new canvas on Photoshop (File > New…) and ready this same size then you can look at information technology and cull the size for your character.

At that place: 32x32 pixels!
I chose 32×32 pixels not only considering it seems skilful enough for this resolution, but 32×32 pixels is also a power of 2, which tin also be handy for game engines (tile sizes are often a power of 2, textures are padded to a power of ii, etc.)
Tip: Fifty-fifty if the game engine you are using accepts whatever image size, it'southward a good practice to use even number image dimensions anyway. This style, if the image always needs to be scaled, the dimensions volition be divided more cleanly resulting in a better wait.
Making Your Showtime Character
Pixel art is well known, on its best form, for its sharp and easy-to-read graphics: you lot can identify the grapheme face, eyes, hair, torso parts with just a few pixels. However, the programmer size is much more than complicated: the smaller your character is, the more hard it is to make everything fit.
To brand things more practical, cull what's going to be the smallest, readable thing on the grapheme. I always choose the eyes, considering they are (magically) one of the best means to give life to a character.
In Photoshop, choose the Pencil tool. If you tin't find it, just press and concur the Brush Tool and scroll down to Pencil Tool (it should be the 2d 1). You lot will just demand to resize information technology to brush size 1 (you lot can click on the tool options bar and change its size or just hold the '[' key).

Y'all volition eventually need the Erase tool as well, so click on information technology (or hit 'E') and alter its settings to "Manner: Pencil" (so it does not anti-alias every bit a brush).
![]()
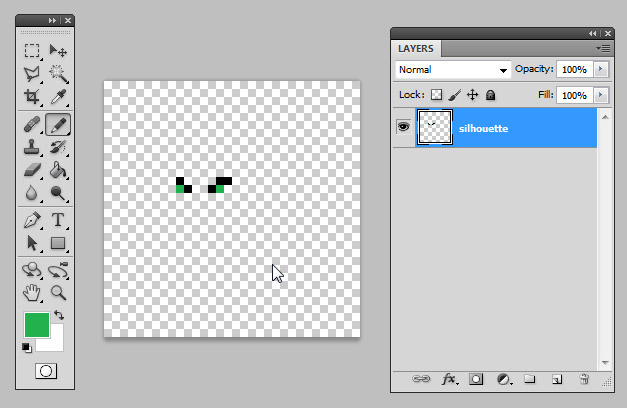
And start pixeling! Draw two eyebrows and an eye on the prototype, kinda similar this:

Yay! I'm pixelling!
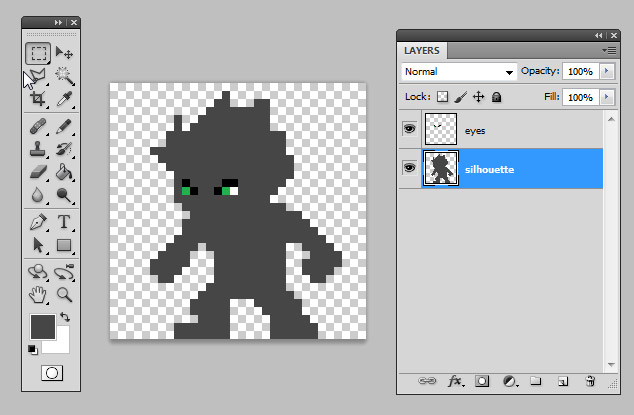
You could already kickoff with the lineart (drawing as you normally would, making the lines and shaping the character), but a more applied style to practice and so is to starting time make its silhouette. The good affair is that you don't demand to exist perfect on this stage, just attempt to take the sizes of things (head, body, arms, legs) and the character'south initial pose.
Go ahead and describe something like this with a gray color:

Doesn't demand to be perfect at this stage
Notice that I also left some blank space. You don't really need to fill the whole canvas, you'll need more than infinite for future dissimilar frames, and information technology'southward very useful to keep the same canvass size for all of them.
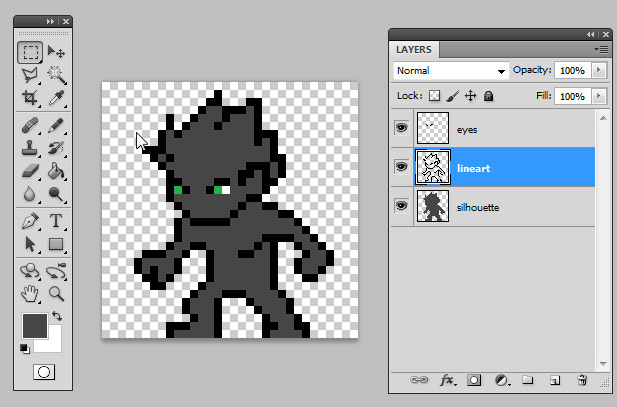
Once yous stop the silhouette, it's fourth dimension to begin the lineart. At present you should be more conscientious with pixel placement, so don't bother making the dress, armors or whatever details yet. If yous need it, you lot can add together a new Layer so you never lose your original silhouette.

If yous feel that the pencil tool is a bit also irksome to depict, you can ever use the Line tool to makes things fast – but recollect to fix some pixels since it's not as exact every bit the Pencil. Y'all'll demand to configure it though, equally shown below:
Choose the Line tool by pressing and holding the Rectangle tool, and scroll downwards to Line.

Become to the tool settings bar and select the 3rd icon ("Fill pixels"), change the Weight to one (if information technology isn't already) and uncheck "Anti-allonym" (your nemesis!). It should look similar this:
![]()
Tip: Notice that I didn't fabricated the bottom outline for the feet. It'southward not really necessarily since feet are not such an essential part to distinguish as the legs are AND yous save a row of pixels in your sail.
Applying Color and Shading
At present you're prepare to start colouring information technology. Don't bother choosing the right colors now, it's very piece of cake to change them later, just make sure that everything has its own color. For now, yous can apply the default colors from the Swatch tab (Window > Swatches).

Go alee and color your hero kinda like this (but feel free to be creative and use your own colors!)

Skillful color contrast makes a meliorate readibility of your asset!
Notice that I notwithstanding didn't make any outline for clothes or hair. Always remember: save as many pixels as you lot can!
Oh, and don't waste product time by carefully placing each color pixel. To speed things upward, draw the lines for each color and utilize the Paint bucket tool to fill the spaces. You'll need to configure this tool too. Select it on the tool bar (or just press 'Grand') and modify the Tolerance to 0 and uncheck anti-alias.
![]()
Tip: If you ever need to employ the Magic Wand tool (a very useful tool that select all pixels with the same color), apply the same settings as the Paint bucket – no tolerance or anti-alias.
The adjacent step will require yous some basic light and shading knowledge. If you don't know likewise much well-nigh it, here's a quick guide for it, and a more consummate one here. If you don't experience like learning this right at present, y'all can skip this step and go toward to "Spicing up your palette" – shading, after all, is a affair of fashion, choose what yous feel right for your game and adequacy.
Or, you can just make your shading similar to my example below!

Use the same light source for the whole asset
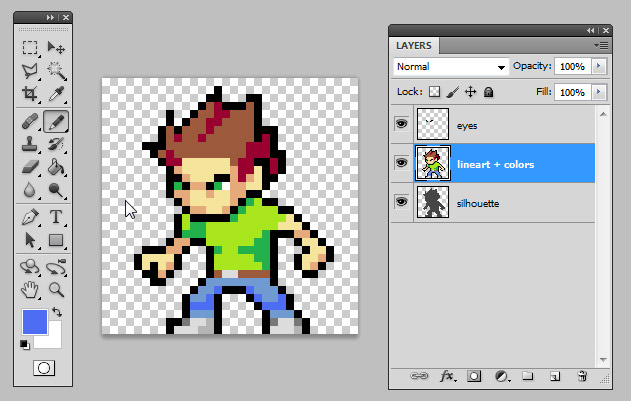
Endeavour to requite as much shape as yous want/tin, this is usually where the nugget begins to expect richer. For instance, yous tin can now see a olfactory organ, eyes frowning, hair volume, depthness and folds on his pants. Yous can also add together a few light spots to it, information technology will wait even meliorate:

Keep the same calorie-free source from the shading
Spicing Up Your Pallete
A lot of people use the default palette colors, but since and so many people use those colors they look the same across many games.
Photoshop has a great range of colors on its standard pallete, simply don't rely too much on it. Information technology'due south best to brand your own colors by clicking the main palette at the bottom of the tool bar.
![]()
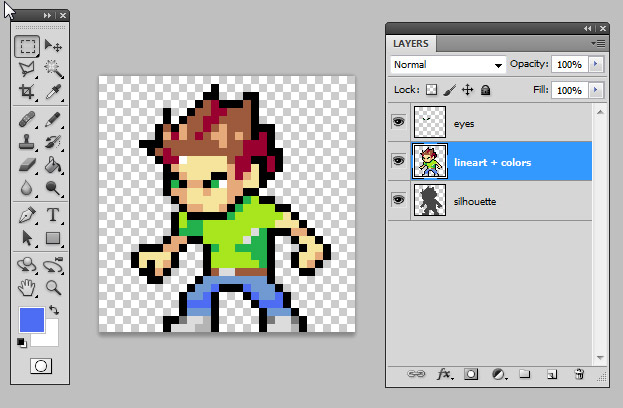
Then, in the Color Picker window, scan through the right-side bar to choose a colour and in the main area to cull its brightness (more white or more black) and saturation (more vivid or duller).

Once y'all choose it, click OK and reconfigure the Pigment Bucket tool. Don't panic, you volition just uncheck the "Contiguous" box, so when you pigment the new colour, every pixel with the aforementioned color in the layer will be painted also.
This is another reason why it'due south important to keep the color count low, and to ever use the aforementioned color when dealing with the same element (shirt, hair, helmet, armor and so). But don't forget to use a different color for other areas, otherwise it's going to be recolored likewise!
![]()
Uncheck the "Contiguous" box to paint all pixels from the aforementioned color
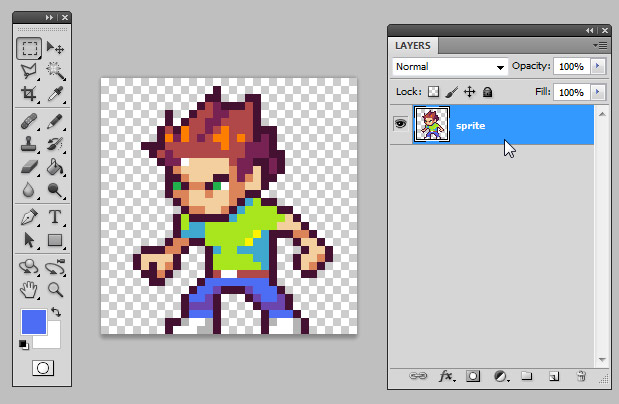
Alter the colors as much as you desire and get some sexy colors on your graphic symbol! You can even recolor the outline, only make sure it will blend correctly with the groundwork.

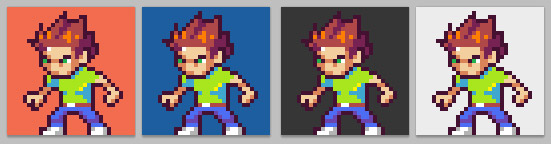
Finally, make a background colour test: brand a new layer underneath your character, and fill it with diverse colors. Information technology'southward really of import to make certain your character will be visible on low-cal, night, warm and cool backgrounds.

Tips on Editing Pixels in Photoshop
Every bit yous could run across, I turned off the anti-alias on all of the tools I've used so far. Don't forget to turn it off on others tools too, such as the Elliptical marquee and Lasso tool.
Information technology could come up out handy to resize a trivial bit some parts or fifty-fifty rotate them to animate further frames like running cycles. To practise so, use any marquee tool (hit 'M') to select an expanse, right-click it and choose 'Free Transform', or just hit Ctrl+T. You'll exist ble to resize and rotate it freely.

However, Photoshop automatically anti-allonym everything edited using the Free Transform function. Before confirming your edit, go to Edit > Preferences > General (Ctrl+G), and change the "Image Interpolation" to "Nearest Neighbour". In a nutshell, it calculates the new position and size very roughly, applying no new colors or transparency, preserving the colors y'all chose.

Integrating Pixel Art into an iPhone Game
Howdy everyone, it'southward Ray here, and I'thousand jumping into this tutorial at this signal to testify yous how yous tin integrate the pixel art yous just made into an iPhone game using the Cocos2D game framework.
If you are new to Cocos2D or iPhone development in general, yous might desire to outset with i of the many other Cocos2D and iPhone tutorials on this site first. Once you accept Xcode and Cocos2D installed and empathize the basics, read on! :]
Create a new project with the iOS\cocos2d v2.x\cocos2d iOS template, name it PixelArt, and select iPhone for the device family.
Drag the final pixel art character y'all created into your project.
Then open up HelloWorldLayer.m and supervene upon the init method with the post-obit:
-(id) init { if( (self=[super init])) { CCSprite * hero = [CCSprite spriteWithFile:@"sprite_final.png"]; hero.position = ccp(96, 96); hero.flipX = Yes; [self addChild:hero]; } render cocky; } Nosotros position the sprite to the left side of the screen and flip him so he's looking to the right.
Compile and run, and you lot'll see your sprite every bit expected on the screen:
![]()
However, remember as we discussed earlier in this tutorial, we wanted to scale up the fine art artificially large then the individual pixels are actually visible to requite an extra-blocky cool pixel art feel.
And then add this extra line within the init method:
hero.scale = 2.0; Piece of cake, right? Compile and run and… wait a minute, our sprite is blurry!
![]()
This is because by default Cocos2D anti-aliases fine art when it scales it. For pixel art we don't want that – we desire to preserve the hard edges.
Luckily, this is quite easy to fix! Merely add this extra line:
[hero.texture setAliasTexParameters]; This configures Cocos2D to scale the image without anti-aliasing, so it still looks "pixel-like." Compile and run and w00t – it works!
![]()
Notice the reward of using pixel fine art – we were able to use a smaller paradigm size than what is actually displayed to the screen, saving a lot of texture memory. And we don't even need to provide separate images for the retina brandish, as we want that blocky await!
That'south it for me – back to Glauber, who volition wrap it upwardly!
Where To Go From Hither?
I hope you all enjoyed this tutorial and learned a fleck more about pixel art!
Before we go, here are some final tips:
![]()
- Always recollect to avoid using anti-alias, gradients or also many colors for your assets. This is for your own proficient, unless you actually know what you're doing.
- If you Really want to emulate a retro style, look for art from old consoles with limitations, such every bit viii-chip or xvi-bit consoles.
- There are PLENTY of styles in pixel fine art bated from the 'retro' ones. As hardware advanced, assets could use more or just different (sexier!) colors. This led to more variation and fifty-fifty new artists who didn't know how to use older hardware making pixel art. Newer consoles like Game Boy Advance, Nintendo DS, Playstation one and some mobile phones take games with these styles, and so wait into those!
- Some styles don't utilise dark outlines; others don't even use light or shadow variation. Information technology depends on the way! Knowing how to shade the art is proficient, which is why we went through information technology in this tutorial, but keep in mind the style yous are going for.
- If you feel confident, you can search more detailed tutorials for these terms: isometric, dithering, anti-alias (yes, at that place is a fashion to brand it without automatic tools), celout and subpixel blitheness.
Pixel Art seems easy to nail every bit it is piece of cake to get started, merely it'southward really very enervating and takes some fourth dimension to become the hang of it and brand good pixel art.
The best fashion to advance your skills is to do, practice, practice – and get some feedback from beau pixel artists!
I highly recommend posting your work in pixel art forums to have other artists give you lot communication – a great way to amend your technique! Kickoff pocket-sized, practice a lot and get feedback, and you can create crawly game-prepare pixel art!
If you have any questions about pixel art, please join the forum word below – and I hope to encounter some great pixel art from you lot guys in the future! :]
This is a guest mail by Glauber Kotaki, an experienced 2D game artist bachelor for hire.
Source: https://www.raywenderlich.com/2888-introduction-to-pixel-art-for-games